PickerList (c’est la même chose pour List) depuis un fichier XML. Cette technique facilite la mise à jour des données d’un formulaire en Flash (.swf) sans pour autant changer dans le code AS3 (c’est toute la puissant de l’XML).
J’ai utilisé Citrus Engine + Starling + Feathers pour illustrer cet exemple, donc on va commencer par initialiser notre classe Main :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
package { import citrus.core.starling.StarlingCitrusEngine; import flash.display.Sprite; import flash.events.Event; /** * ... * @author Messi89 OverGen */ public class Main extends StarlingCitrusEngine { public function Main():void { super(); } override protected function handleAddedToStage(e:flash.events.Event):void { super.handleAddedToStage(e); setUpStarling(false); } override public function handleStarlingReady():void { state = new myZakat(); } } } |
Ensuite on crée notre classe myZakat qui va hérité de StarlingState :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
package { import citrus.core.starling.StarlingState; /** * ... * @author Messi89 OverGen */ public class myZakat extends StarlingState { public function myZakat() { super(); } override public function initialize():void { super.initialize(); } } } |
Avant de commencer nous devons initialiser le thème de Feathers(Open Source User Interface Components for Starling) qu’on va utiliser, pour cela on va télécharger Feathers sur le site officiel pour récupérer un thème par défaut (vous pouvez bien évidement créer ou personnaliser vos propres thème). Une fois Feathers télécharger on récupère le dossier « AeonDesktopTheme » dans thème, ce dossier contient deux sous dossiers :
- Source : il contient le fichier source qui permet de charger les Assets ainsi que des la paramètres du skin( couleur du text, fond d’écran, etc.)
- Assets : il contient la textureAtlas (SpriteSheet) du thème.
On copie le contenu du dossier Source dans le dossier src de notre projet et le dossier Assets dans la racine du dossier projet.
Nous allons maintenant dans classe myZakat.as, on rajoute une ligne qui permet d’initialiser notre thème:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
package { import citrus.core.starling.StarlingState; /** * ... * @author Messi89 OverGen */ public class myZakat extends StarlingState { public function myZakat() { super(); } override public function initialize():void { super.initialize(); //init feathers skin new AeonDesktopTheme(); } } } |
Maintenant On va créer le fichier XML « myZakat.xml » qui va nous servir de source pour remplir notre PickerList
|
1 2 3 4 5 6 |
<?xml version="1.0" encoding="utf-8" ?> <data> <pays nom="Algerie" code="DZA" monnaie="Dinars(DZD" /> <pays nom="France" code="FRA" monnaie="Euro(€)" /> <pays nom="Espagne " code="ESP" monnaie="Euro(€)" /> </data> |
Avant toute chose nous devons charger notre fichier XML pour cela nous allons définir une function initXMLData() :
|
1 2 3 4 5 |
private function initXMLData():void { paysXMLLoader = new URLLoader(new URLRequest("../assets/xml/myZakat.xml")); paysXMLLoader.addEventListener(Event.COMPLETE, chargementComplet); } |
Une fois le chargement du ficher terminé nous allons appelé la fonction chargementComplet, et parser les elements de notre fichier XML dans une XMLList :
|
1 2 3 4 5 |
private function chargementComplet(e:Event):void { paysXML = new XML(e.target.data); paysXMLList = paysXML.pays; } |
Nous allons maintenant initialiser une ListCollection avec un dataDescriptor de type XML pour cela on va créer la fonction initListePays et l’appeler dans la fonction chargementComplet :
|
1 2 3 4 5 6 |
private function initListePays():void { paysListCollection = new ListCollection(); paysListCollection.dataDescriptor = new XMLListListCollectionDataDescriptor(); paysListCollection.data = paysXMLList; } |
Avant de définir la source de notre pickerList, nous devons d’abord le dessiner et l »ajouter à notre scène via la fonction drawPickerListPays qui sera appelée à la fin de initListePays :
|
1 2 3 4 5 6 7 8 9 10 |
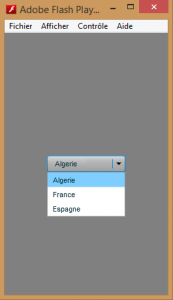
private function drawPickerListPays():void { paysPickerList = new PickerList(); paysPickerList.width = 120; paysPickerList.height = 25; paysPickerList.y = (stage.stageHeight- paysPickerList.height) / 2; paysPickerList.x = (stage.stageWidth - paysPickerList.width) / 2; addChild(paysPickerList); } |
Pour finir il suffit juste de donner la source data pour notre PickerList et afficher les éléments :
|
1 2 3 4 5 6 7 8 |
private function initPickerListPays():void { paysPickerList.dataProvider = paysListCollection; paysPickerList.listProperties.@itemRendererProperties.labelField = "@nom"; paysPickerList.listProperties.@itemRendererProperties.code = "@code"; paysPickerList.listProperties.@itemRendererProperties.monnaie = "@monnaie"; paysPickerList.labelField = "@nom"; } |
Voilà notre tutoriel est arrivé à sa fin, si vous avez des questions ou bien des suggestions n’hésiter pas à me laisser vos commentaires. pour plus de d’information sur les PickerLists je vous invite à lire cet article.




So, what do you think ?